The focus of many open education projects is to provide access to education. But what does access mean? If the materials are not accessible for each and every student, do they fulfill the mandate to deliver fully open education? The open education movement has helped people in different parts of the world access content that they would otherwise not be able to view or interact with. Open education resources reduce costs for students and allow for greater flexibility for instructors. Accessibility can help push the movement even further forward.
The goal of the OER Accessibility Toolkit is to provide the needed resources to each content creator, instructor, instructional designer, educational technologist, librarian, administrator, and teaching assistant to create a truly open and accessible educational resource — one that is accessible for all students.
As you work through the content of the OER Accessibility Toolkit, you will find that the suggestions provided are intended for the non-technical user. If you are looking for more technical descriptions of how to make your work accessible, we suggest you review the WCAG (Web Content Accessibility Guidelines).
Universal Design is the process of creating products (devices, environments, systems, and processes) that are usable by people with the widest possible range of abilities, operating within the widest possible range of situations (environments, conditions, and circumstances). Universal Design emerged from the slightly earlier concept of being barrier-free, the broader accessibility movement, and adaptive and assistive technology. It also seeks to blend aesthetics into these core considerations.
Let’s review some common definitions of Universal Design.
Definition 1
Universal Design or Universal Instructional Design (UID)
“is an approach to teaching that consists of the proactive design and use of inclusive instructional and evaluation strategies. This approach provides academic access to a broad range of learners, including students with disabilities, while:
|
Definition 2
Universal Instructional Design (UID) is an approach to designing course instruction, materials and content to benefit people of all learning styles without adaptation or retrofitting. UID provides equal access to learning, not simply equal access to information. UID allows the student to control the method of accessing information while the instructor monitors the learning process and initiates any beneficial methods. …It should be noted that UID does not remove academic challenges; it removes barriers to access.[2] |
Why Universal Design?
For our purposes, we frame the practice of using Universal Design in a holistic and manageable way, and begin by addressing the barriers that are easy to anticipate and proactively re-mediate. This toolkit, therefore, will provide guidance to you if the answers to any of the following questions is “yes”:
- Do I have visual materials that present core concepts that not all students may be able to see or understand?
- Do I have multimedia (audio, video) materials that present core concepts that not all students may be able to be hear, see, or access?
- Do I have documents that present core concepts in a format that not all students may be able to access?
For the purpose of the OER Accessibility Toolkit, we focus on an adjunct to Universal Design, that being Universal Design for Learning (UDL), which is a set of principles for curriculum development that gives all individuals equal opportunities to learn. UDL provides a blueprint for creating instructional goals, methods, materials, and assessments that work for everyone. Rather than a single, one-size-fits-all solution, it offers a flexible approach that can be customized and adjusted for individual needs.[3]
The principles of Universal Design for Learning can be summarized by the following points.
- Present information and content in various ways.
- Provide more than one way for learners to express what they know.
- Stimulate interest and motivation for learning.
OER creators can apply these principles in course design by following several guidelines:
- Design resources and activities that can be accessed by learners in a variety of ways. For example, if there is a text component, provide the ability to enlarge the font size or change the text color. For images and diagrams, always provide an equivalent text description. For video, include text captions.
- Provide multiple ways for learners to engage with information and demonstrate their knowledge. This is particularly important to keep in mind as you design activities and assessments.
- Identify activities that require specific sensory or physical capability and for which it might be difficult or impossible to accommodate the accessibility needs of learners. For example, an activity that requires learners to identify objects by color might cause difficulties for learners with visual impairments. In these cases, consider whether there is a pedagogical justification for the activity being designed in that way. If there is a justification, communicate these requirements to prospective learners in the course description and establish a plan for responding to learners who encounter barriers.
Persona
This video shows a demonstration of students using accessibility softwares (ZoomText, JAWs and TextDragon) .
Designers use personas to represent the different types of people who may be accessing a website or product. Using a persona can be a helpful when you are designing an accessible open resources. Take a look at the personals from Book Excerpt: A Web for Everyone to get an idea on how your audiences navigate your course/resources.
HTML is a good format for creating accessible content. It is well supported and adaptable across browsers and devices. Also, the information in HTML markup helps assistive technologies, such as screen reader software, to provide information and functionality to people with vision impairments.
Organizing your html and online content so it has a logical flow just makes sense. Using headings, and subheadings to organize content allows students to clearly see how the main concepts are related. Headings are one of the main ways that students using a screen reader navigate through a webpage or online resource.
A weblink is a link from a file or document to another location (such as a website address) or file, typically activated by clicking on a highlighted word or image on the screen. Generally weblinks are included within content to provide the user with additional information that is available at a another location.
File types: .html, .pdf, .doc, .xls
Who Are You Doing This For?
Everyone benefits from having content that’s clearly organized. In addition, well-organized content and descriptive weblinks support students who:
- Have a learning disability (For a example, a student with ADHD) – Having an organized content allow them to easily go back and find the important points.
- Are blind or have low vision – It gives them more control in navigating through different chapters.
- Have a form of cognitive disability
- Have a physical disability,
- Are deaf or hard of hearing
What Do You Need to Do?
Content Organization
Headings help to identify the hierarchical structure of a document (e.g., sections, sub-sections). Headings provide a visual cue that helps sighted readers quickly navigate through sections of a document, skimming through content until they find a section they are looking for. Similarly, headings create logical divisions in the content and allow a non-sighted user to navigate a page or document easily using a screen reader.
When it comes to using visual references to indicate the hierarchy and structure of a document, you may be accustomed to just changing the font, enlarging the type size, making it bold or underlined or italicized, creating the impression of a heading. This approach presents problems when creating material with accessibility in mind because screen readers won’t identify the text as a heading. Instead, a screen reader will just “read” through the text of a heading as if it were part of another paragraph of content, missing your intended cues about structure and organization.

Keep the following guidelines in mind when you create online content.
- Use HTML tags to describe the meaning of content, rather than changing its appearance. For example, you should tag a section title with the appropriate heading level (such as <h3>) rather than making the text appear like a heading by applying visual elements such as bold text and a larger font size. Format list items into a list rather than using images of bullets or indents. Using HTML to describe your content’s meaning is valuable for learners who use screen readers, which, for example, can read through all headings of a specific level or announce the number of items in a list.
- Use HTML heading levels in sequential order to represent the structure of a document. Well-structured headings help learners and screen reader users to navigate a page and efficiently find what they are looking for.
- Use HTML list elements to group related items and make content easier to skim and read.
Content Organization How tos
- How to create headings in WordPress(UBC Blogs)
- How to create headings in UBC Wiki
- How to create headings in Canvas
- How to create headings in EdX
Link Descriptions
Ensure that all web pages and weblinks have titles that describe a topic or purpose. The purpose of the link can be determined by the text alone. That is, you don’t need to include additional information justifying the use of the link. You want the link to be meaningful in context. For example, do not use generic text such as “click here” or “read more” unless the purpose of the link can be determined by meaning in the surrounding content.[4]
Consider the following examples.
Example 1 — unclear:
Click here for information on open at UBC.
Example 2 — clear and accessible:
Information on UBC Open education projects and resources is available online.
New Tabs/Windows
In general, it is better if weblinks do not open new windows and tabs since they can be disorienting for people, especially people who have difficulty perceiving visual content.[5]. However, if a link must open in a new window, it is best practice to include a textual reference. For example, IInformation on UBC Open education projects and resources (New Window) is available online.[6]
In this section, we provide recommendations to guide your inclusion of accessible, image-based content.
What Are Images?
Images include: photographs, diagrams, pictures, charts, graphs, maps
File types: .gif, .jpg, .png
Before You Begin
Why Are You Including the Images You Have Selected?
Before you can determine what you need to do to make an image accessible, you first need to identify its purpose or value to your open resources. Consider the following questions:
- Does your image serve a functional purpose? In other words, is it conveying non-text content to students? If so, you should:
- Does your image serve more of a decorative purpose? In other words, is it primarily a design element that does not convey content? If so, you should:
- Avoid unnecessary text descriptions
Who Are You Doing This For?
This work supports students who:
- Are blind or have low vision
- Have poor contrast vision
- Are colour blind and cannot differentiate between certain colours
- Are using a device with monochrome display
- Have a form of cognitive disability
What do you need to do?
Functional Images and Alternative Text Description
Consider what your content page would look like if the images didn’t load. Now try writing alternative text for each image that would work as a replacement and provide the same service as the image.
As you work on developing your alternative text descriptions, keep the following recommendations and guidelines in mind:
- Remember that alternative text must convey the content and functionality of an image and is rarely a literal description of the image (e.g., “photo of cat”). Rather than providing what the image looks like, alternative text should convey what the content of the image is and what it does. [9]
- For relatively simple images (e.g., photographs, illustrations), try to keep your text descriptions short. You should aim to create a brief alternative (one or two short sentences) that is an accurate and concise equivalent to the information in the image.
- For more complex images (e.g., detailed charts, graphs, maps), you will need to provide more than a one- to two-sentence description to ensure all users will benefit from the content or context you intended to provide. In these cases, you should either provide the details in the text surrounding the image or write a longer text description that students can link to on a separate page. You should still include a short text description (one to two sentences) that tells students where they can find the details you have provided in the longer description.
- Leave out any unnecessary information. For example, you do not need to include information like “image of…” or “photo of…”; assistive technologies will automatically identify the material as an image, so including that detail in your alternative description is superfluous.
Avoid redundancy of content in your alternative description. Don’t repeat the same information that already appears in text adjacent to the image.
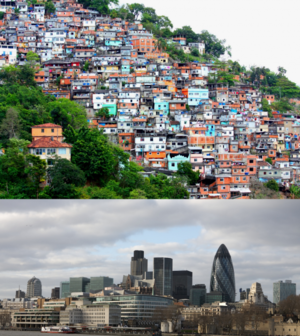
Example 1: (from Introduction to Sociology)

This photograph could be described in this way:
“Figure 20.11 includes two photos. The first photo shows crowded buildings located on the hillside. They are small and shabby. The second photo shows magnificent buildings located by water.” |
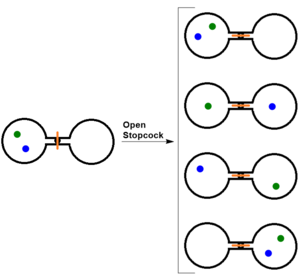
Example 2 (Figure 18.1. Two-Atom, Double-Flask Diagram from Introductory Chemistry):

When the stopcock is opened between the flasks, the two atoms can distribute in four possible ways.
Figure 18.1 could be described as follows:
“Figure 18.1 shows a diagram with five pairs of circles. All of these circles are open. The left one opens on the right and the right one opens on the left. They are connected with lines at their open points. One pair is located on the left and between their two connecting lines is a black dot with a red vertical line going across. The other four pairs arranged in a column are located on the right and between the connecting lines of each pair is a a small circle with a red horizontal line going through. A right arrow labelled Open Stopcock links the pair sitting on the left to the four pairs on the right. Each of these five pairs has two dots (green and blue) arranged in different patterns. For the pair on the left, the two dots, sitting obliquely, appear only in left circle. The green dot is at the left upper part of the circle and following it the blue dot is close to the bottom right. The first pair on the right has the similar situation. The only difference is that the green dot is at the right upper part of the circle and the blue dot is close the middle left. The second pair has a green dot in the centre of the left circle and a blue dot in the centre of the right circle. The third pair has a blue dot sitting at the left upper part of the left circle and a green dot sitting close to bottom right of the right circle. For the last pair, the two dots appear in oblique direction only in the right circle. A green dot is at the right upper part of the circle and a blue dot is close to bottom left. ” |
Using Colour
Consider what your images would look like if they only displayed in black and white. Would any necessary context or content be lost if the colour was “turned off”? Images should not rely on colour to convey information; if the point you are making depends on colour to be understood, you may need to edit your image or formatting so that concepts presented are not lost to those who are colour blind or who require high contrast between colours.

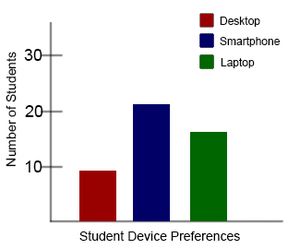
Example 1 – not accessible: In this basic bar chart, colour is the only means by which information is conveyed.

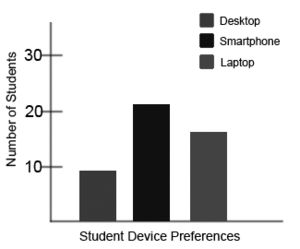
Example 2 — not accessible: For a student who is colour blind or who has poor contrast vision, all of the relevant information is lost in a colour chart.
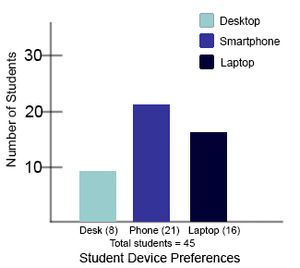
Example 3 — accessible: Students who are colour blind can distinguish between high-contrast shades. In this example, contextual labels have been added to each bar at the bottom of the chart. Note that the chart will still require an alternative text description.

Decorative Images
If your image does not add meaning and is included for decorative or design purposes only, the space for the alternative text description should still be included with your image, but it should be left empty or blank. Assistive technologies will detect the image, and by leaving the alternative text description blank, you will signal to the student that there isn’t any contextual content embedded. Including alternative text descriptions for decorative images “simply slows the process down with no benefit because the screen-reading software vocalizes the content of the [alternative text description], whether that alternative text adds value or not.”[10]
Complex Visuals
Complex images refer to substantial information that may be challenging to describe in a short phrase or sentence. Learners may not understand the images without a long description. Making complex images accessible for everyone can be challenging. It involves understanding the purpose, the content itself, the audiences, and the technology to create and access alternative formats.
For strategies on how to make complex visuals such as graphs, tables, charts, and more accessible, see the following resource created by Supada Amornchat (CC BY-NC-SA): Complex Images for All Learners: A Guide to Making Visual Content Accessible
|
How tos
In this section, we provide guidelines and recommendations for formatting tables.
What Are Tables?
Tables: In this context, we are referring to data tables, which are tables that include row and/or column header information to categorize content)
File types: .doc, .html, .pdf
Are Your Tables Simple or Complex?
A simple table includes a maximum of one header column and/or one header row. A complex table includes more than one header column and/or header row, and may include merged or split cells. [11]
We recommend you make every effort to keep data tables as simple in structure as possible. The more complex the design of a data table, the less accessible it will be for some students using screen-reading technology to access their textbook materials. Screen readers move left-to-right, top-to-bottom, one cell at a time, and because a screen reader does not repeat a cell, merging or splitting cells may affect the reading order of a table.
Who Are You Doing This For?
This work supports students who:
- Are blind or have low vision.
- Have a form of cognitive disability.
What Do You Need To Do?
In the same way that your content hierarchy needs true headings and structure, tables need a properly defined structure to be accessible. This means that you must add row and column headers to define the different sections of data. Screen readers read tables horizontally – cell by cell, row by row – and row and column headers help give the context of the data in each cell to students who are blind, have low vision, or have a cognitive disability.
Creating Simple Tables
A simple table includes:
- A table title or caption
- Maximum of one row of column headers and/or maximum of one column of row headers
- No merged or split cells
- Adequate cell padding for visual learners.
Example:
The table below is a simple table. Reviewed against the preceding requirements list, this table:
- Includes a title (Spring Blossoms)
- Has one row in which cells are tagged as column headers (Colour Family, Bulbs, Shrubs, Trees), and one column (beginning on the second row) in which the cells are tagged as row headers (Pink, Yellow)
- Contains no merged or split cells
- Has adequate cell padding to provide space buffering around the data in each cell. (Cell padding in this table is set at “3”).
| Colour Family | Bulbs | Shrubs | Trees |
|---|---|---|---|
| Pink | Tulips | Flowering currant | Ornamental plum |
| Yellow | Daffodils | Forsythia | Star magnolia |
For a student accessing the table through a screen reader, the first row of data will be presented along the lines of:
- Pink, Bulbs: Tulips
- Pink, Shrubs: Flowering currant
- Pink, Trees: Ornamental plum
How tos
- WordPress (UBC Blogs) – In order to add tables in UBC Blogs through visual editor, activate MCE Table Buttons
- Adding tables in UBC Wiki
- Adding Tables in Canvas
Video and multimedia open resources can help to convey concepts and can bring information to life. In this section, we provide recommendations to guide your inclusion of accessible multimedia content.
What Is Multimedia?
Multimedia includes: videos, audio, animations, slideshows
File types: .mp3, .mp4, ppt., etc.
Before You Begin
What Type of Multimedia Are You Including?
Before you can determine what you need to do to make media materials accessible, you need to understand what is required for different types of multimedia. Consider the following questions:
1. Does your multimedia resource include audio narration or instruction? If so, you should: Provide a complete transcript of all speech content and relevant non-speech content in the resource.
2. Does your multimedia resource include audio that is synchronized with a video presentation? If so, you should: Provide captions of all speech content and relevant non-speech content in the resource.
3. Does your multimedia resource include contextual visuals (e.g., charts, graphs) that are not addressed in the spoken content? If so, you should: Provide audio descriptions of relevant visual materials in the resource.
Who Are You Doing This For?
This work supports students who:
- Are deaf or hard of hearing
- Are blind or have low vision
- Have a form of cognitive disability
- Are in a location where they cannot play or hear audio
- Are not native-English speakers and need written-word formats to support understanding
What Do You Need To Do?
Transcripts
Consider what your students would get out of your multimedia resource if they were not able to hear the audio portion, or if they had difficulty understanding your spoken word. A text transcript provides students with equivalent information to the audio content in a multimedia resource.[12]
As you work on developing your text transcript, keep in mind the following recommendations about what to include:
- Speaker’s name
- All speech content: If there is speech that is not relevant, it is usually best to indicate that it has been excluded from the transcript. For example: “[A & B chatted while slides were loading].”
- Relevant descriptions about the speech: Descriptions that convey emotions, mood, etc. are usually provided in brackets. For example: “Don’t touch that! [shouted].”
- Descriptions of relevant non-speech audio: These are usually provided in brackets. For example: “[metal pipes crashing to concrete floor].” Background noise that isn’t relevant can be left out.
- Headings and sub-headings: Where they will make the transcript more usable or easy to navigate, headings and sub-headings can be helpful aids, especially when the transcript is long. When including these, put them in brackets to show that they were not part of the original audio. For example: [I
Transcripts and third-party videos
If you are not producing your own video resource but are planning to embed video materials from a third-party source (e.g., YouTube), be aware that not all third-party sources include transcripts. While services like YouTube technically support transcripts, not all contributors to YouTube include these. If you select a video resource that does not already have a transcript, you will need to produce one yourself.*
- Copyright note: Producing your own transcript for a third-party video could infringe on copyright, depending on how the video has been licensed. Before you proceed with producing a transcript for media materials you did not create yourself, you should contact the copyright holder of that material to obtain permission to do so.
Captions
Timed text captions are essential to opening up a world of information for persons with hearing loss or literacy needs by making the readable equivalent of audio content available to them in a synchronized manner. Globally hearing loss affects about 10% of the population to some degree. It causes disability in 5% (360 to 538 million) and moderate to severe disability in 124 million people. Timed text captions also be helpful for learners whose native languages are languages other than the primary language of the media or who have cognitive conditions that benefit from visual.Captions are the text that is synchronized with the audio in a video presentation. Captions are important when people need to see what’s happening in the video and get the audio information in text at the same time.
The work you put into creating a text transcript for a video resource can be repurposed to provide the captions. Keep in mind the following recommendations about what to include in your captions:
- All speech content: If there is speech that is not relevant, it is usually best to indicate that it has been excluded from the captions. For example: “[A & B chatted while slides were loading].”
- Descriptions of relevant non-speech audio: These are usually provided in brackets. For example: “[metal pipes crashing to concrete floor]”; “[background music by XXX plays].” Background noise that isn’t relevant can be left out.
Text captions can be uploaded to YouTube and other platforms along with the video to create a timed text file in SubRip (SRT) format. Additional best practices for timed captions include:
- Each caption frame should not be on screen for less than three seconds.
- Each caption frame must not be on screen for less than two seconds.
- Each caption frame should not exceed more than 2 lines.
- Each caption frame must not exceed more than 3 lines.
- Each line should not exceed more than 32 characters
- All caption frames should be precisely time synched to the audio.
- When multiple speakers are present, it is sometimes helpful to identify who is speaking, especially when the video does not make this clear.
- Non-speech sounds like [MUSIC] or [LAUGHTER] should be added in square brackets.
Downloadable Transcripts
For both audio and video transcripts, consider including a text file that learners can download and review using tools such as word processing, screen reader, or literacy software. All learners can use transcripts of media-based learning materials for study and review.
Audio Descriptions
Consider what your students would get out of a multimedia resource if they were not able to see embedded visual materials critical for comprehension. Audio descriptions are helpful if visual content (e.g., a chart or a map) in a video or presentation provides important context that is not available through the audio alone.[13] Actions that are only visible on screen without any audible equivalent are not accessible to learners who have visual impairments.
When describing visual elements in your multimedia resources, keep in mind the following recommendations and guidelines.
1. When contextual visual content on the screen is not described in the audio itself, you will need to provide an audio description that is an objective description of the visual element. Example:
- To help students fully grasp a concept that you are trying to convey in your video, you have included some contextual visual references (e.g., maps, charts, physical demonstrations of a process). However, you realize after making the video that the audio portion does not describe these visuals in enough detail for a student with visual impairments to be able to access all of the concepts you intended to convey.
- In this case, you would need to record an audio description of the visual material that provides enough detail to provide students like Jacob with the same content available to visual learners.
2. Whenever possible, avoid creating the need for audio descriptions in the first place by being proactive at the time of recording. If you pay attention to contextual visuals during the recording of the media piece, you may find opportunities to convey the visual content within the spoken material itself; you will not need to provide audio descriptions of the visual content after the fact. Example:
- You are recording a video or presentation that includes a chart that tracks coal production in British Columbia, and as part of the presentation you want to focus attention on specific data in the chart. The narrator or presenter might point to sections on the chart and say:
- “As you can see, metallurgical coal projection increased by 3 million tonnes over these two years.“
- In this case, audio descriptions would be necessary to provide the missing context to students with visual disabilities; these students cannot see the data on the chart that tells visual learners what the production figures are and for what dates. However, if the narrator or presenter instead says:
- “This chart illustrates that metallurgical coal production in B.C. increased from 23 million tonnes in 1999 to 26 million tonnes in 2001,”
- the visual content is conveyed through the audio and no audio description will be necessary.
Accessible Media Resources
- Accessible Digital Media Guidelines provides detailed advice on creating online video and audio with accessibility in mind.
- Captioning Key by the National Association for the Deaf provides excellent guidance on creating described and captioned media.
In this section, we review the two main concerns of font size on the web.
What Is Font Size?
Font size: The size of text visible on the screen.
Who Are You Doing This For?
This work supports students who:
- Are blind or have low vision
- Have a form of cognitive disability
- Are deaf or hard of hearing
- Have a physical disability
What Do You Need To Do?
There are two main concerns when working with font sizes.
- Ensuring that default font sizes are not too small.
- Ensuring that text can be expanded to 200% on websites[14].
Keep in mind these recommendations and guidelines:
- 12 point for body text: For most documents, body text should be around 12 points. Small fonts may be illegible for some audiences.
- 9 point for footnotes: If a document contains footnotes or endnotes, the minimum size should be about 9 points
- 200% zoom: The Web Content Accessibility Guidelines (WCAG 2.0) recommend ensuring that text can be zoomed to 200%. As well, we recommend using liquid layouts that can accommodate 200% text. Liquid layout are layouts that are based on percentages of the current browser window’s size. They flex with the size of the window, even if the current viewer changes their browser size as they’re viewing the site. Liquid width layouts allow a very efficient use of the space provided by any given Web browser window or screen resolution.
In this section, we provide guidelines and recommendations about colour contrast in your open educational materials.
What is Colour Contrast?
Colour contrast includes: hue, lightness and saturation of text, images, and background File types: .doc, .html, .pdf, .jpg, .gif
What What Role Does Colour Play in the Delivery of Your Content?
When documents or web pages do not provide enough contrast between foreground elements (e.g., text, images) and background elements (e.g., colour, watermark images), some students will have difficulty reading the content. Consider the following questions:
1. Have you presented text- or image-based content on a coloured or textured background? If so, you should:
- Confirm that there is sufficient contrast between your foreground content and the chosen background colour or texture.
2. Have you included links in your content? If so, you should:
- Confirm that the colour of your web links is distinct from both your background colour and the colour of the surrounding text.
3. Have you used colour to convey concepts or information? If so, you should:
- Confirm that you are not using colour alone to convey this information.
Who Are You Doing This For?
This work supports students who:
- Have low vision
- Have poor contrast vision
- Are colour blind and cannot differentiate between certain colours
- Are using a device with monochrome display
What Do You Need To Do?
Contrast
Students with low vision and/or a form of colour blindness may have difficulty reading text that does not contrast enough with the background colour you have selected. If the colour palette you have adopted is too subtle (e.g., white text on a pastel background; medium-grey text on a light-grey background), the contrast between your foreground and background is probably insufficient for some students.
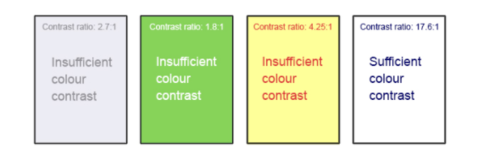
Web Content Accessibility Guidelines (WCAG 2.0) require that “the visual presentation of text and images of text has a contrast ratio of at least 7:1.”[15] The image below presents four different foreground/background colour-contrast examples to illustrate insufficient and sufficient colour contrast ratios.

Not sure how to test your materials for colour contrast ratios? There are many online and downloadable tools available to help you evaluate colour contrast ratios. Here are a few we have tried and like:
|
Weblink Colours
Weblinks must be visually distinct from both the surrounding, non-linked text and background colour. If you do not underline your links (or provide some other non-colour cue), you must ensure that you provide both sufficient contrast between the link and background colours and between the link colour and that of the surrounding text.
Web Content Accessibility Guidelines (WCAG 2.0) require a:
- 4.5:1 contrast between the link text color and the background
- 3:1 contrast between the link text color and the surrounding non-link text color[16]
High-Contrast Mode
Some students need to see light text on a dark background for it to be readable, while others require dark text on a light background. Students with low vision must be able to see content when it is displayed in high-contrast mode. This can be a subjective experience, based on individual student needs. We recommend that you try testing your text and image-based content as you go by using high-contrast mode on your own computer and making adjustments as needed.
All content items such as text, images, bullets, and table borders must be visible in both regular and high-contrast modes.
Not sure how to test your content in high-contrast mode? To test the visibility of your content in this mode, turn on high contrast by simultaneously pressing the following keys on your (PC) keyboard:
To turn off high contrast mode, repeat this step. |
Use of Colour
You should not rely on colour as the sole means of conveying information and instruction. If the point you are making depends on colour to be understood, you will need to edit your materials so that concepts presented in the visuals are not lost to those who are colour blind or who require high contrast between colours.[17]
Math or Science formulas in open educational resources can be challenging to deliver in a way that is accessible to people with vision impairments. Non-scalable images of mathematical content cannot be sufficiently enlarged or navigated by low-vision users and are not accessible to blind users at all.
What Are Formulas?
Formulas include: Math equations or science formulas
File types: LaTex or MathType
Before You Begin
Who Are You Doing This For?
This work supports students who:
- Are blind or have low vision
- Have a form of cognitive disability,
- Have a physical disability
The following content is a derivative of Equations: Images vs. MathML from Accessibility and Usability at Penn State, http://accessibility.psu.edu/equations.
What Do You Need to Do?
There are several ways to handle equations from images with ALT tags to MathML. Having access to an equation editor such as MathType or MathMagic can streamline processing and converting equations considerably. These tools are similar to equation editors found in the ANGEL HTML Editor and Microsoft Office.
MathML
Math ML is a text-based XML markup language designed for math equations. Browsers that support MathML are able to translate the XML into a formatted equation. Since MathML with MathJax can be rendered in many systems, including HTML, Sites at Penn State, ANGEL and Drupal, it is considered the best choice for accessibility.
Information about creating and viewing MathML is available on that page.
MathML may vary from system to system and the content can change rapidly.
Image with ALT tag
A safe option to create an image of an equation (or export it from an equation editor) and then insert the image into a document with an ALT tag.
Note: ALT tags can be written in Nemeth MathSpeak for students who have learned that system.

View the ALT Tag
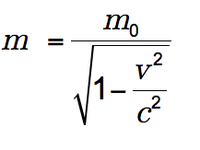
ALT= “m equals begin fraction m sub 0 over begin square root 1 minus begin fraction v sup 2 over c sup 2 end fraction end square root end fraction”
LaTex
LaTeX is a math markup language familiar to many in the science and math community, but unfortunately it is not currently supported by screen reader technology. However, it is fairly simple to convert LaTeX to an image or MathML in most equation editors.
For example, in the UBC Wiki you can insert a piece of LaTeX code using the <math> tag:
<math>
m = \frac{m_0}{\sqrt{1-\frac{v^2}{c^2}}}
</math>
The equation should appear fully formatted. Make minor adjustments as needed.
Audio Files
User testing with students have indicated that it would helpful to have an audio file of the formula or equation. The audio file would be placed beside the formula or equation and would allow the user to hear exactly how the formula or equation is interpreted.
Audio Files
User testing with students have indicated that it would helpful to have an audio file of the formula or equation. The audio file would be placed beside the formula or equation and would allow the user to hear exactly how the formula or equation is interpreted.
Example — equation with audio

Listen to the audio file of this equation:
Additional Resources
- In 2012, Portland Community College departments took a closer look at making math accessible to blind students. Read more about the math accessibility study on our website: http://www.pcc.edu/access.
- The DO-IT project from the University of Washington provides guidance on creating accessible math content.
- The AccessSTEM website provides guidance on creating accessible science, technology, engineering and math educational content.
This section describes guidelines for creating accessible content in PDFs, Word documents, and Excel spreadsheets. Many of the same accessibility techniques and principles that apply to authoring in HTML also apply to creating document based OERs.
PDFs
Converting or publishing open resources as PDF documents can create accessibility barriers, particularly for learners with visual impairments. Accessibility issues are very common in PDF files that were scanned from printed sources or exported from a non-PDF document format. Scanned documents are simply images of text. To make scanned documents accessible, you must perform Optical Character Recognition (OCR) on these documents, and proofread the resulting text for accuracy before embedding it within the PDF file. You must also add semantic structure and other metadata (headings, links, alternative content for images, and so on) to the embedded text.
When you export documents to PDF from other formats, it is important to ensure that the source document contains all the required semantic structure and metadata before exporting. Unfortunately, some applications do not include this information when exporting and require the author to add or “tag” the document manually using PDF editing software. You should carefully consider whether exporting to PDF is necessary at all.
Best Practices for Authoring Accessible PDF Documents
- Explicitly define the language of the document so that screen readers know what language they should use to parse the document.
- Explicitly set the document title. When you export a file to PDF format, the document title usually defaults to the file name, not a human readable title.
- Verify that all images have alternative content defined or are marked as decorative only.
- Verify that the PDF file is “tagged”. Make sure the semantic structure from the source document has been correctly imported to the PDF file.
- Verify that a logical reading order is defined. This is especially important for documents that have atypical page layouts or structure.
- If your document includes tables, verify that table headers for rows and columns are properly defined.
Accessible PDF Resources
- WebAIM’s PDF Accessibility site provides a detailed and illustrated guide on creating accessible PDFs.
- The National Center of Disability and Access to Education has a collection of one-page “cheat sheets” on accessible document authoring.
- Microsoft provides detailed guidance on generating accessible PDFs from Microsoft Office applications, including Word, Excel, and PowerPoint.
- Adobe provides documentation on how to create and verify PDF accessibility.
Word Documents
Many of the same accessibility techniques and principles that apply to authoring one content also apply to creating Word documents. Keep formatting simple. Use headings, paragraphs, lists, images, and captions. Use tables for tabular data. Do not add unnecessary indents, rules, columns, blank lines, or typographic variation. Use standardized styles for formatting your text, such as Normal, Heading 1, and Heading 2, rather than manually formatting text using text styles and indents. Formatting text for its semantic meaning and not for its visual appearance allows users of assistive technology to consume and navigate documents effectively and efficiently.
Additional best practices include;
- Images must have descriptive text associated with them.
- Documents should be well structured.
- Hyperlinks should be meaningful and describe the destination.
- Tables should include properly defined column and row headers.
- Color combinations should be high contrast.
- Verify the accessibility of your document using Microsoft’s Accessibility Checker.
Excel Spreadsheets
Many of the same accessibility techniques and principles that apply to authoring data tables in HTML also apply to creating Excel spreadsheets. Microsoft has a guide to creating accessible Excel workbooks.
- Images must have descriptive text associated with them.
- Column and row headings should be programmatically identified.
- Hyperlinks in spreadsheets should be meaningful and describe the destination.
- Use a unique and informative title for each worksheet tab.
- Do not use blank cells for formatting.
- Colour combinations should be high contrast.
- Verify the accessibility of your workbook using Microsoft’s Accessibility Checker.
Additional Microsoft Accessibility Resources
- Microsoft guide to creating accessible Word documents.
- Microsoft tool that allows you to check Word documents for accessibility issues.
- Microsoft guide to creating accessible PowerPoint presentations.
- Microsoft guide to creating accessible Excel workbooks.
- Microsoft tool that allows you to check Excel workbooks for accessibility issues.
- Microsoft guide to creating accessible PowerPoint presentations.
- WebAIM’s guide to PowerPoint accessibility.
Canvas
- Accessibility within Canvs
- Canvas Accessibility Group
- How to Fix and Prevent Accessibility Issues in Your Canvas
Edx
WordPress
- Accessibility in WordPress
- Tota11y – a tool to check if your site is accessible or not. There is also a chrome extension available
MediaWiki/UBC Wiki
UBC Centre for Accessibility
- UBC Centre for Accessibility provides leadership on issues of accessibility for people with disabilities at UBC Vancouver, working in partnership with faculties to foster inclusive learning, living and working environments for students, faculty and staff. The Centre for Accessibility provides support and programming initiatives designed to remove barriers for students with disabilities and facilitates disability related accommodations for members of the UBC Vancouver community.
Organizing Content
☐ Contents is organized under headings and subheadings
☐ Headings and subheadings are used sequentially (e.g. Heading 1, heading 2, etc)
Images
☐ Images that convey information include Alternative Text (alt-text) descriptions of the image’s content or function.
☐ Graphs, Charts, and Maps also include contextual or supporting details in the text surrounding the image.
☐ Images do not rely on colour to convey information.
☐ Images that are purely decorative contain empty alternative text descriptions. (Descriptive text is unnecessary if the image doesn’t convey contextual content information).
Tables
☐ Tables include row and column headers.
☐ Table includes title or caption.
☐ Table does not have merged or split cells.
☐ Table has adequate cell padding.
Weblinks
☐ The weblink is meaningful in context, does not use generic text such as “click here” or “read more”.
☐ Weblinks do not open new windows or tabs.
☐ If weblink must open in a new window, a textual reference is included in the link information.
Multimedia
☐ A transcript has been made available for a multimedia resource that includes audio narration or instruction. Transcript includes:
- Speaker’s name
- All speech content
- Relevant descriptions of speech
- Descriptions of relevant non-speech audio
Headings and subheadings
☐ Captions of all speech content and relevant non-speech content are included in the multimedia resource that includes audio synchronized with a video presentation.
☐ Audio descriptions of contextual visuals (graphs, charts, etc) are included in the multimedia resource.
Formulas
☐ Formulas have been created using MathML.
☐ Formulas are images with alternative text descriptions, if MathML is not an option.
Font Size
☐ Font size is 12 point or higher for body text.
☐ Font size is 9 point for footnotes or end notes.
☐ Font size can be zoomed to 200%.
- UBC Accessibility 101 – A UBC resource that focuses on improving access to digital content for students with vision or hearing impairments and similar learning barriers.
- Accessible Active Learning – A resource designed for Instructional Skills Workshop (ISW) and TA Training facilitators at UBCV. It is meant as a resource to help them design activities with accessibility in-mind, to help make activities accessible to more students and participants.
- UBC Centre for Accessibility provides leadership on issues of accessibility for people with disabilities at UBC Vancouver, working in partnership with faculties to foster inclusive learning, living and working environments for students, faculty and staff. The Centre for Accessibility provides support and programming initiatives designed to remove barriers for students with disabilities and facilitates disability related accommodations for members of the UBC Vancouver community.
- BC Open Textbook Accessibility Toolkit – (also in French). See also the BCcampus OER Accessibility Criteria checklist and the BCcampus Inclusive Design Webinar Series.
- Inclusive Design Research Centre’s Flexible Learning for Open Education
- The National Center on Universal Design for Learning provides a helpful overview on Universal Design for Learning.
- Portland Community College’s Accessibility for Online Course Content: A Guide for Instructors
- Inclusive Design at Microsoft
- Accessibility for Complex Images: resource for making charts, graphs, figures, and other complex images accessible.
- JISC guide to supporting an inclusive learner experience in higher education
- The BCcampus OER Equity Rubric is designed to help identify opportunities to adapt and improve the equity of open resources.
- ↑ FAIR (Facilitating Accessible Instruction & Resources). University of Victoria
- ↑ Universal Design for Learning. Ohio State University
- ↑ http://www.udlcenter.org/aboutudl/whatisudl ↵
- ↑ https://www.webaccessibility.com/best_practices.php?best_practice_id=1301
- ↑ http://www.w3.org/TR/2014/NOTE-WCAG20-TECHS-20140916/G200
- ↑ http://accessibility.psu.edu/linkshtml
- ↑ Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.1 Text Alternatives. Accessed from: http://www.w3.org/TR/WCAG20/#text-equiv
- ↑ Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.4.1 Use of Color. Accessed from: http://www.w3.org/TR/WCAG20/#visual-audio-contrast
- ↑ webAccess (2012). Adapted from: Top Ten Tips for making your website accessible. Accessed from: http://webaccess.berkeley.edu/developer-information/top-ten-tips/#alt
- ↑ webAccess (2012). Adapted from: Top Ten Tips for making your website accessible. Accessed from: http://webaccess.berkeley.edu/developer-information/top-ten-tips/#alt
- ↑ AccessAbility: Accessibility and Usability at Penn State. Table Headers and Captions. Accessed from: http://accessibility.psu.edu/tables
- ↑ Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.2 Time-based Media: Provide alternatives for time-based media. Accessed from: http://www.w3.org/TR/WCAG20/#media-equiv
- ↑ Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.2.3 Audio Description or Media Alternative (Prerecorded). Accessed from: http://www.w3.org/TR/WCAG20/#media-equiv
- ↑ http://sites.psu.edu/accessibility/fontsizehtml/
- ↑ Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.4.6 Contrast (Enhanced). Accessed from: http://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast7.html
- ↑ WebAIM (2015), WCAG 2.0 and Link Colors. Accessed from: http://webaim.org/blog/wcag-2-0-and-link-colors/
- ↑ Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.4.1 Use of Color. Accessed from: http://www.w3.org/TR/WCAG20/#visual-audio-contrast

The OER Accessibility Toolkit is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License, except where otherwise noted. Source files for this resource may be found on the UBC Wiki.
Content for this toolkit was adapted from the BC Open Textbook Accessibility Toolkit by Amanda Coolidge, Sue Doner, and Tara Robertson. The BC Open Textbook Accessibility Toolkit is licensed under a Creative Commons Attribution 4.0 International License, except where otherwise noted. Additional material has been adapted from the edX Accessibility Best Practices for Developing Course Content guidelines under a Creative Commons Attribution Share Alike 4.0 International License.